Have you heard of CloudFlare? I hadn’t either until two weeks ago, but as a business blogger, CloudFlare should be among the first on the list of services to consider. In a previous post comparing delivery speed in logistics with the page loading speed of a blog I described how I used Amazon CloudFront as a Content Delivery Network CDN to improve user experience by making my pages load faster. CloudFlare, I dare say, works much better. In short, CloudFlare is a security gate, slash CDN, slash cache, three-in-one. And, best of all, it’s a free service. But is it really that good? Over the last two weeks I put both CloudFlare and CloudFront to the test, and here is my experience with CloudFlare and what I found. You may also want to read my newest review: CloudFlare versus Incapsula
Have you heard of CloudFlare? I hadn’t either until two weeks ago, but as a business blogger, CloudFlare should be among the first on the list of services to consider. In a previous post comparing delivery speed in logistics with the page loading speed of a blog I described how I used Amazon CloudFront as a Content Delivery Network CDN to improve user experience by making my pages load faster. CloudFlare, I dare say, works much better. In short, CloudFlare is a security gate, slash CDN, slash cache, three-in-one. And, best of all, it’s a free service. But is it really that good? Over the last two weeks I put both CloudFlare and CloudFront to the test, and here is my experience with CloudFlare and what I found. You may also want to read my newest review: CloudFlare versus Incapsula
Business or Blog Continuity System
As I’m always tinkering with my blog, and trying to improve it – “never change a winning formula” doesn’t work for me – I am very pleased with CloudFlare as far as speed improvement goes. In addition, it ensures that my blog never goes down, i.e. there’s always a cached version that can be shown if my blog is offline or unreachable for whatever reason. Essentially it is a system that ensures my Business Continuity or perhaps I should say Blog Continuity.
The comparison: CloudFlare versus CloudFront
On my blog, CloudFlare works better than CloudFront, shaving considerable more off page loading time than CloudFront was ever able to to do. After two weeks of testing out both systems, I can clearly say which one is better, and frankly, I was quite surprised myself. More interestingly, W3 Super Cache and CloudFlare in combination is better than W3 Total Cache and CloudFlare together. That’s interesting, since W3 Total Cache offers CloudFlare integration in their user interface, while WP Super Cache does not, which would suggest the opposite.
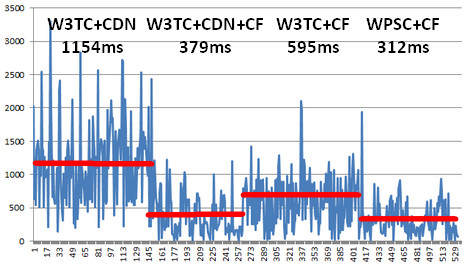
Below is a record of my site’s response time monitored with pingdom.com and run through an Excel spreadsheet. As you can see, prior to applying CloudFlare, with W3 Total Cache and Amazon CloudFront CDN (W3TC+CDN), the average load time was 1.154 secs. When adding CloudFront to that (W3TC+CDN+CF), page speed improved to 0.379 secs. When not using the CDN, but using CloudFront (W3TC+CF), the pagespeed increased to .595 secs. Finally, I changed the cache plugin to WP Super Cache and used that cache with CloudFlare (WPSC+CF), and page speed averaged out at 0.312 secs.

Conclusion: CloudFlare works amazingly well, and acts just like a CDN. What is surprising though is that it does not work so well with W3TC and much better with WPSC. If I study the details in the above figure I can see that W3TC manages to bring the response lower than WPSC, but has considerably higher spikes, while WPSC appears to be more stable.
Try for yourself
As mentioned, I found out what works best for my site and the combination of WP Super Cache and CloudFlare may not be the best for your site. You will have to test and find out for yourself, like Ivan Malijkh did for his site. pingdom.com is an excellent tool for that. The nice thing about pingdom.com is that you can set the check resolution at 1, 5,10,15,30 and 60 minutes and download the data as CSV-file and import into Excel for further analysis. For the latest records of my site, please see this public report from pingdom.com.
Saving money
Citing from the CloudFlare website,
CloudFlare protects and accelerates any website online. Once your website is a part of the CloudFlare community, its web traffic is routed through our intelligent global network. We automatically optimize the delivery of your web pages so your visitors get the fastest page load times and best performance. We also block threats and limit abusive bots and crawlers from wasting your bandwidth and server resources.
In my case the advertising claims were indeed correct. Moreover, I am saving money here. Not shown in the graph above is the response time prior to using CloudFront CDN, i.e. only using W3 Total Cache. Here the page speed averaged out at 1.5 secs, meaning that adding a CDN alone didn’t improve things that much, while CloudFlare really does. Although CloudFront is comparatively cheap to many other professional CDNs, paying $15-17/month for CloudFront without seeing any real improvement isn’t worth it all, when I compare it to $0/month at CloudFlare.
Final notes
In all honesty I should add that I used the CloudFlare PRO account ($20/month) for my testing above, which has an additional feature that the free account doesn’t have, namely a “website preloader”, making subsequent page request faster for visitors already on my site. However, that should not have any impact on the data collected by pingdom.com, since that is one request only. For the record I also removed five statistical outliers (response time ranging from 5 to 25 secs) from the 530 data points above.
The verdict
Is CloudFlare worth a try? Yes, definitely. I’m still testing and alternating between W3TC and WPSC, and I will update this post as I go along.
Update 2011/05/31
Today, after monitoring WPSC+CF and W3TC+CF with pingdom.com for 24 hours each at 15-minute intervals, the difference is negligible, 354 ms for W3TC and 321 ms for WPSC. It should be noted here that pingdom.com only tests whether the website can be loaded. It does not load any images, only the HTML code, and the response time statistics will reflect the time it takes to load the whole page (without images). The real difference between W3TC and WPSC, with or without CF is thus still an open question. Nonetheless it appears that CloudFront is not an option. And as to my own website, I will probably return to using W3TC with CloudFlare.
Update 2011/06/03
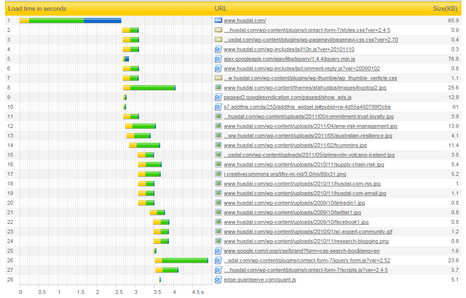
Does CloudFlare really make my site load faster? Yes, but…comparing full page load times on pingdom.com, there is something peculiar. Take a look at the the images below, showing the load time of my page elements with and without CloudFlare. Something does seem odd. First, load time without CloudFlare:

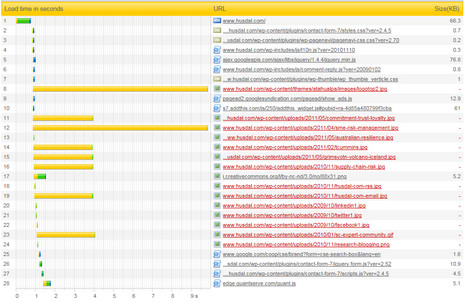
Load time is about 4.5 secs, but everything loads nicely, and nothing seems to take much longer than the rest. Now look at the next image, showing load time with CloudFlare:

Most of the items load in just over one second, a marked improvement, but look at the “red” items, which presumably are served from CloudFlare’s cache, hence the red color. The total time for the entire page to load is 9 secs. From looking at my page I can tell that it is faster, albeit pingdom.com above tells a different story. Odd… Having said that, when asking CloudFlare Support for an explanation, they answered that
There are some things that Pingdom does that don’t accurately reflect how a real browser behaves. As a result, they can misreport some data.
Well, as I said, my visual impression is that my site is faster. Pingdom’s automated impression is different. For the time being I will trust my own eyes more than Pingdom’s eyes.
Something better?
Still undecided? Then read my latest review: CloudFlare versus Incapsula.
Related links
- cloudflare.com: CloudFlare
- aws.amazon.com: CloudFront
- pingdom.com: Pingdom
- wordpress.org: W3 Total Cache
- wordpress.org: WP Super Cache
Reviews
- ivanmalijkh.com: Benchmarking Cloudflare
- scattershot.jenlepp.com: CloudFlare after one month
Related posts
- husdal.com: Using Amazon Cloudfront as CDN
- husdal.com: Incapsula – better than Cloudflare?